讲真,这可能是目前最全的在线配色工具合集


配色是设计师的基本功,也是日常设计中最核心的部分,甚至是每个设计师每天都得做的功课。为网页选择一种基础色并不难,但是想要一套可用的色彩组合,则是一件相对棘手的事情。所以,很多时候,借助配色工具来寻求配色方案是一个颇为不错的想法。
配色方法和配色工具有很多,有的工具需要配合特定的方法,而有的工具则只能应对特定的需求。今天为你整理的这个合集主要是为网页设计师所准备的在线配色工具。

超人气的配色导航,一共有7个模块,从绚丽多姿的色彩方案到大开眼界的色彩命名,代码也可以直接复制使用,一定会是你设计好帮手。
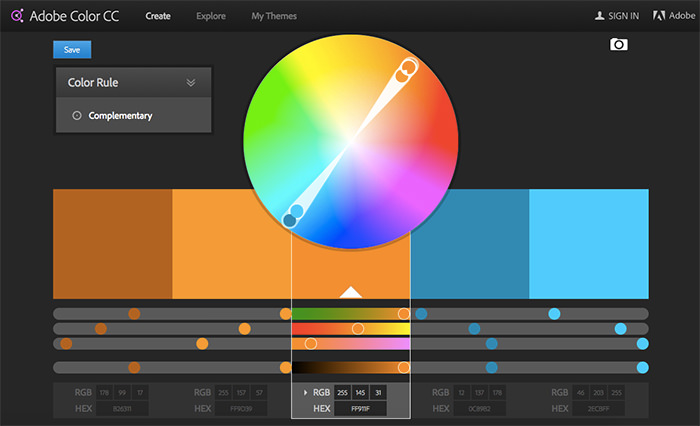
CC

你应该知道这款 出品的配色工具,早期它是以 的名字投入市场的,现在正式更名为 CC,并且纳入到创意云套装当中了。

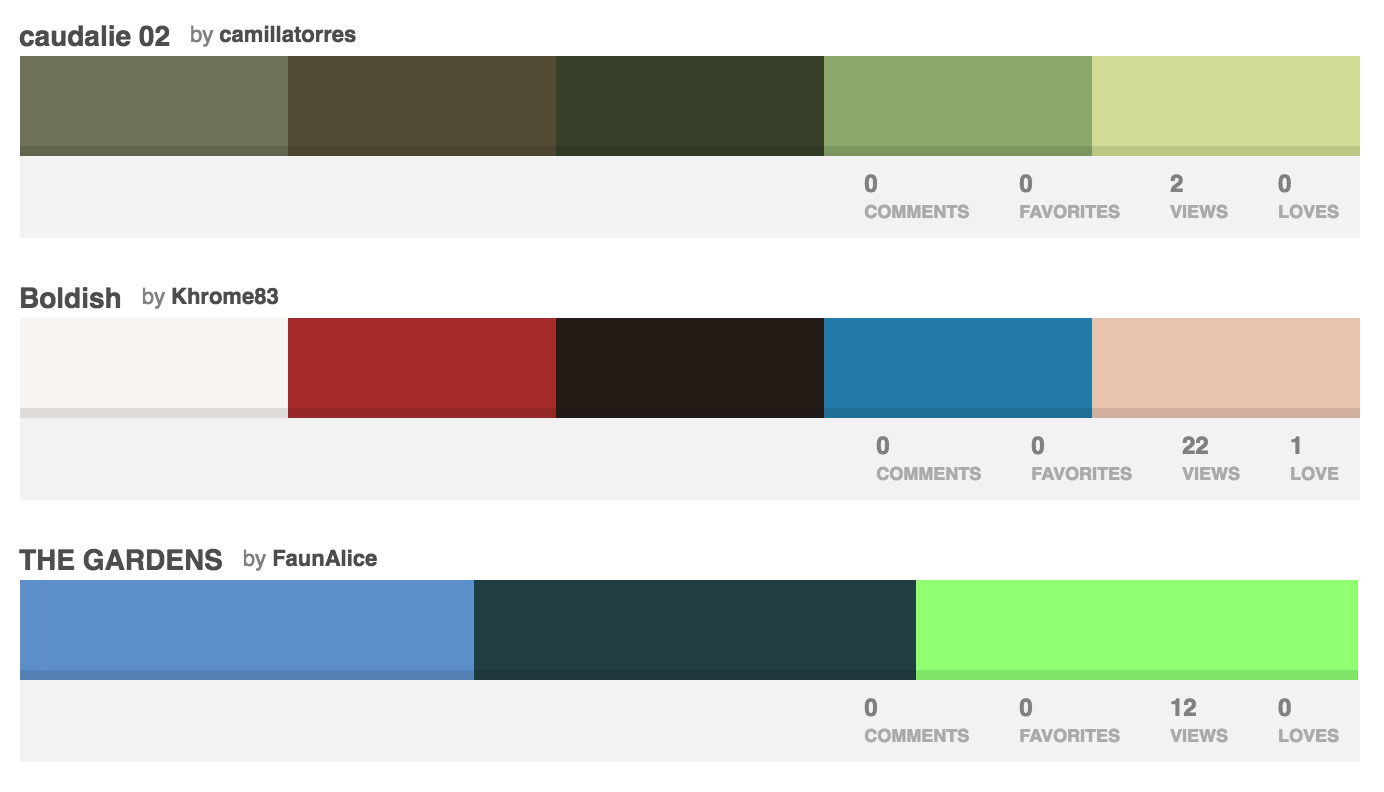
是一个配色爱好者社区,它包含大量的图片和它们相应的配色方案。许多配色爱好者会从漂亮的图片当中获取相应的配色方案,帮助设计师们更好地搭配。

是一款直观而快速的配色工具,你可以以更加简单的方式创建色彩组合,同样可以直接从图片中取色,还可以生成不同的格式,比如SVG、PDF或者SCSS,可用于、iOS、PS和AI等不同的平台。
2

2 是一款为OS X 所专门创建的配色工具。它为专业的平面设计师而生,可以在屏幕上挑选,调整,修改,组织,保存和导出各种颜色。

这款配色工具有网页版和iOS APP两个版本,你可以直接从调色板来创建配色方案,也能通过图片和拍照来取色,并且轻松地分享出去。
CC

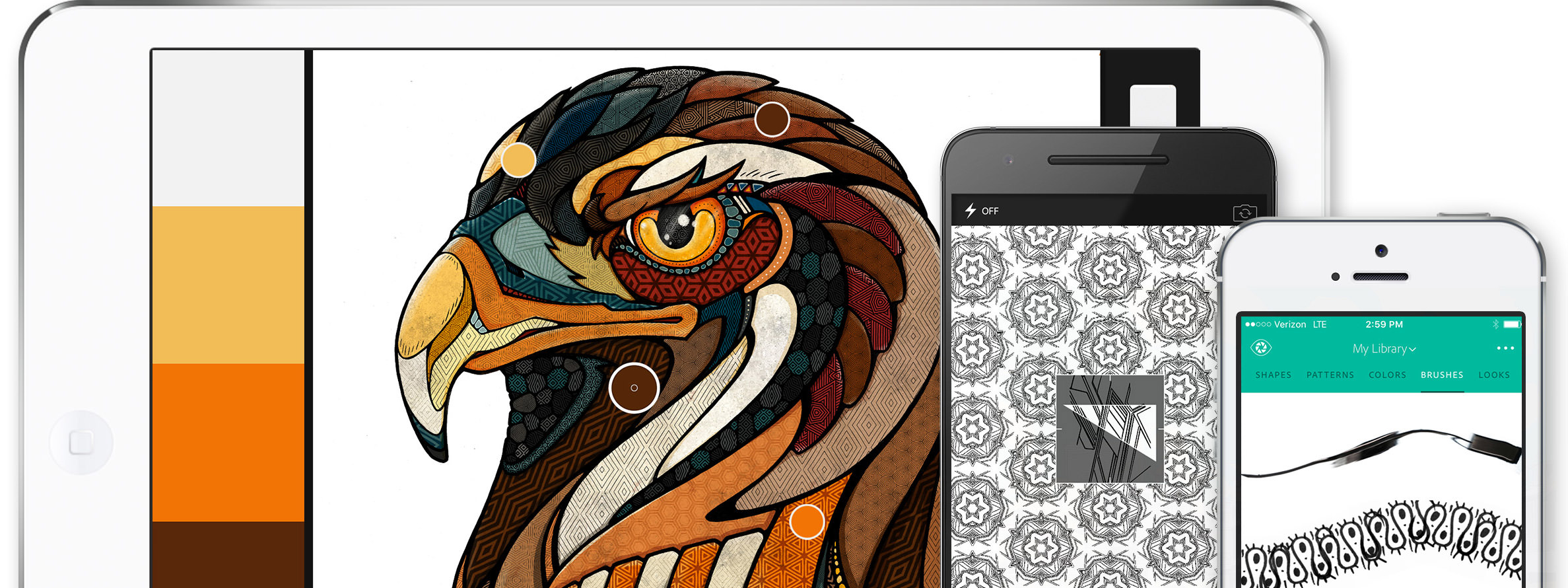
CC 和 CC 虽然都是取色工具,但是各自偏重不同。 是基于你所拍摄的照片来获取配色方案,然后你可以用这个配色来创建笔刷或者图案。这款工具同时兼顾到了桌面端和移动端的需求。
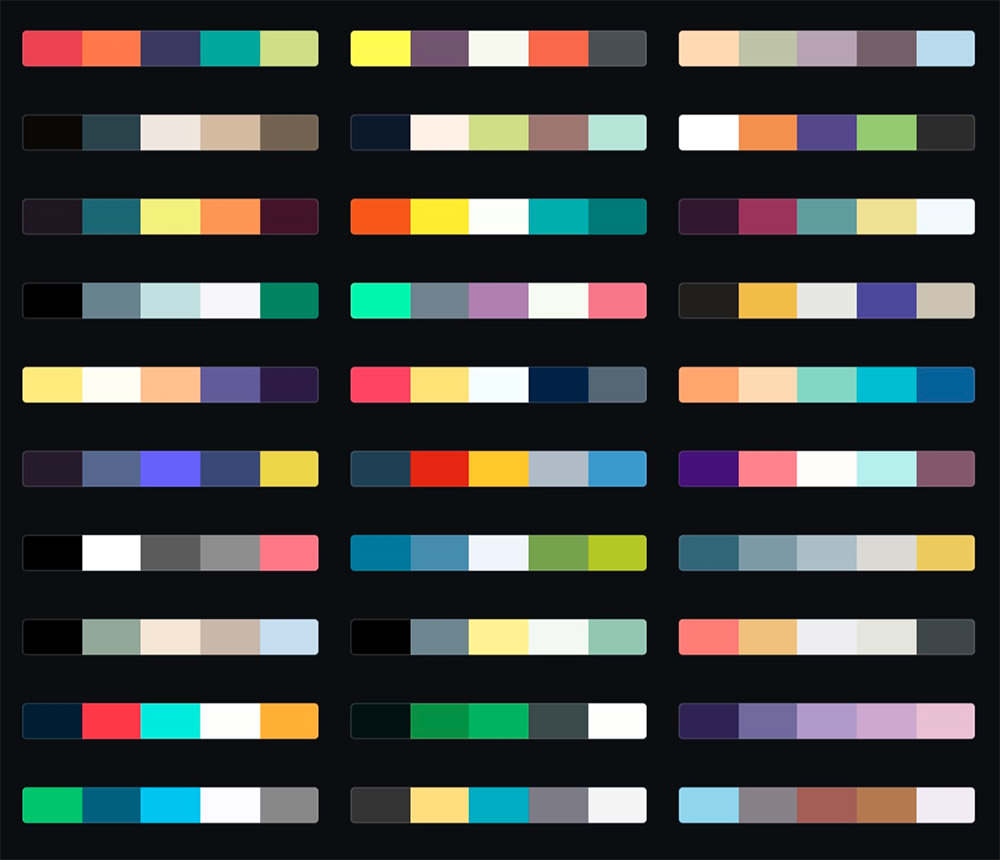
LOL

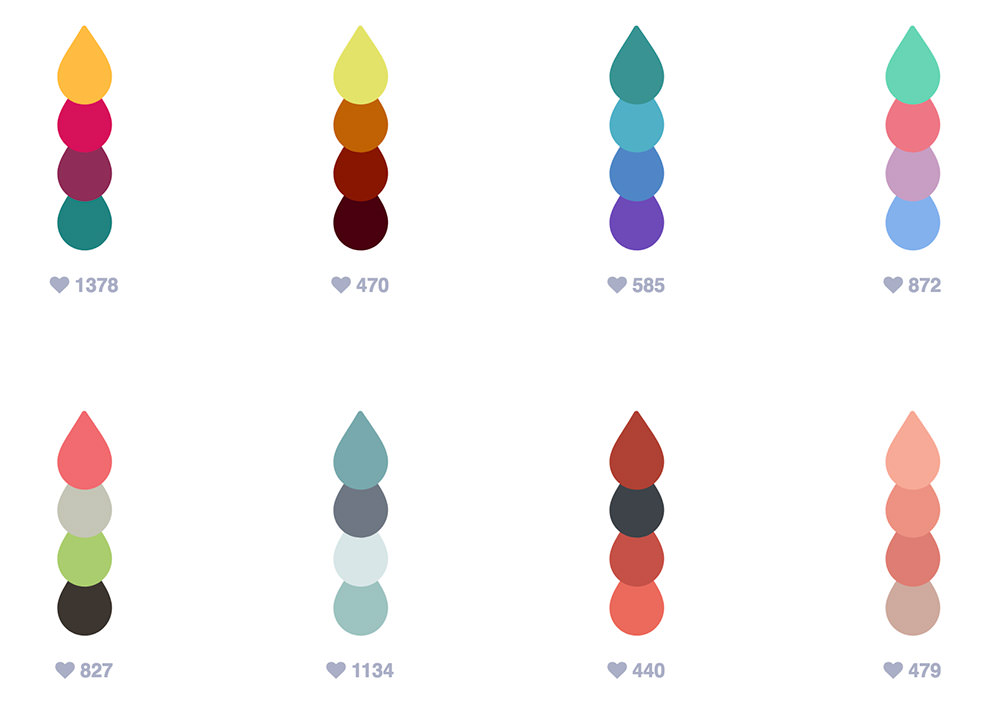
想要获得更多配色方案上的灵感?LOL 将许多配色方案打包提供给你,每个方案都有HEX和RGB等代码,确保你立刻可以上手使用。
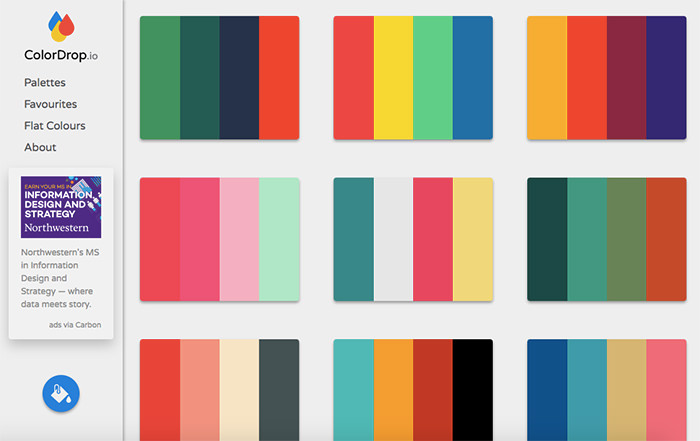
.io

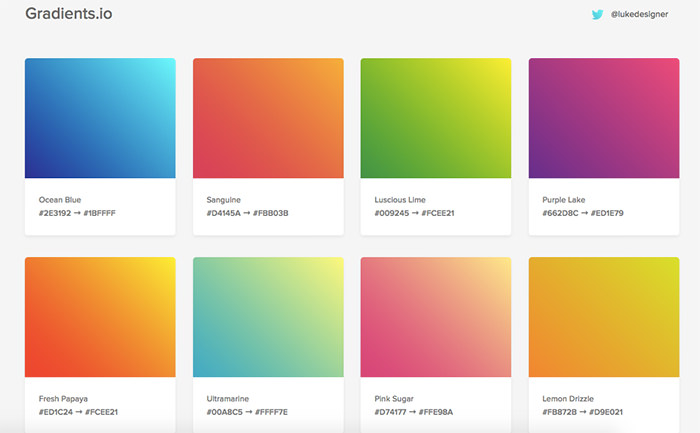
.io 让用户可以使用渐变色来覆盖图片。这个网站中整个页面中塞满了各式各样不同的渐变色配色方案,并且搭配了这些配色方案对应的HEX值。

同样是一款具有针对性的配色方案,它主要是帮你生成同一色调下的配色方案。每套配色方案的色彩都会生成对应的HEX值。

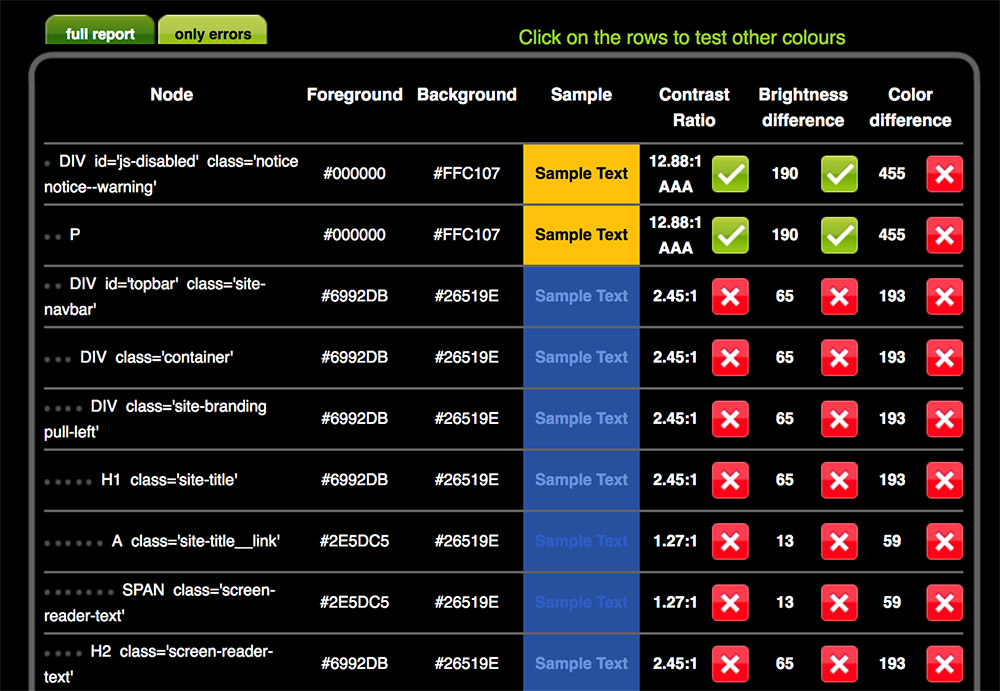
可以帮你检测和对比网页中所有的位于前景和背景的DOM元素的色彩,确定他们的对比度是否合理,视力障碍人事能否清晰地分辨出这些元素。

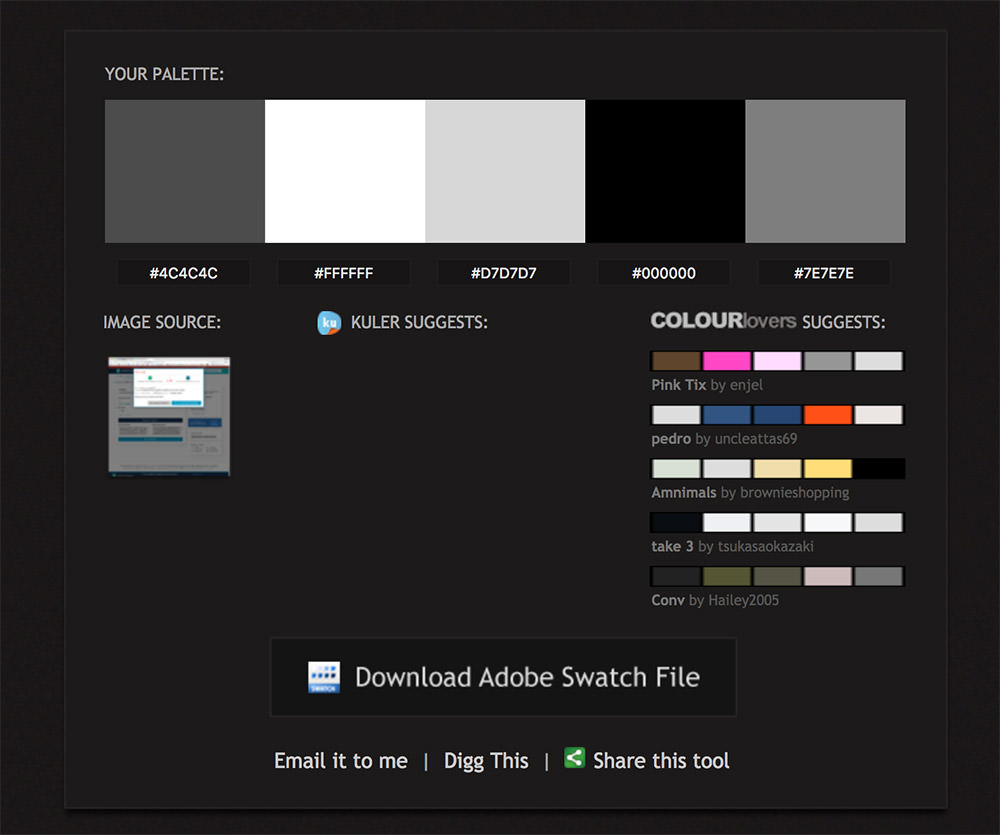
是一个简单而实用的工具,你只需要上传你喜欢的图片,它就能帮你生成一套调色板。

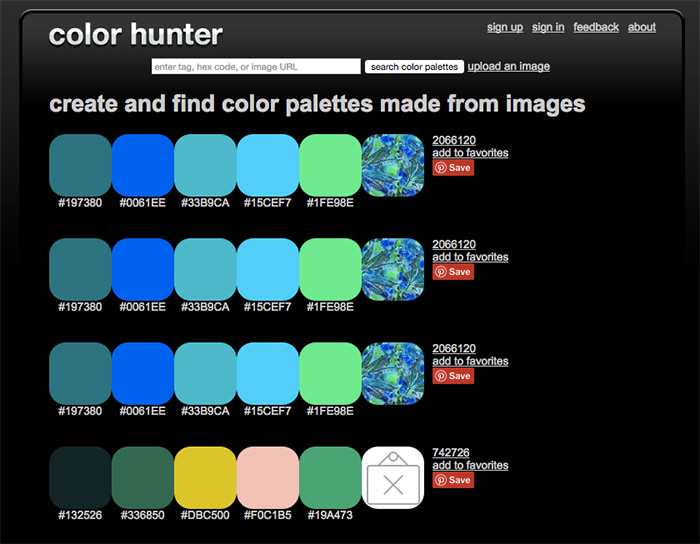
允许你从 那超过2000万的 图片中提取色彩。你只需要选择一种色彩,滑动选取你想要的颜色,便能在搜索框中加入这个色彩对应的标签。

是推出的配色软件,它只有一个目的:从照片中获取配色方案。它的操作也极为直接:点击“”按钮选取图片文件,点击“GET MY ”按键得到色版。

是一款和 CC 非常类似的工具,不同之处在于,它不再受限于5种配色,而是能够调用更多的色彩。

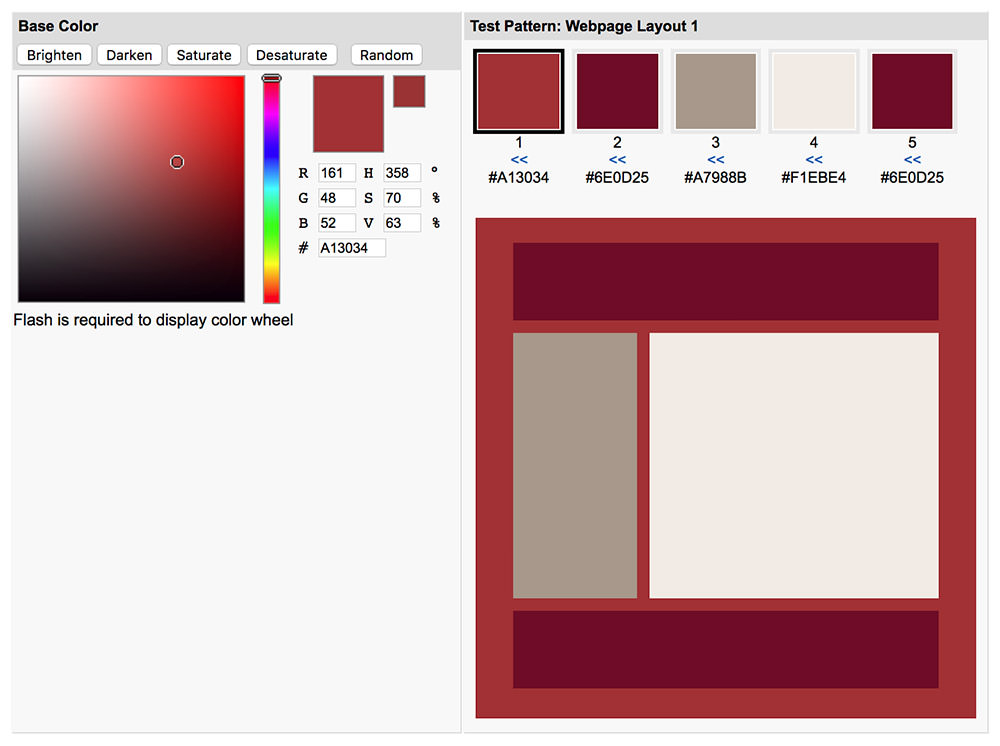
是一个三步式的配色搭配工具。你挑选出基本色之后,它会生成对应的配色方案,然后你就可以预览这套配色的应用效果了。
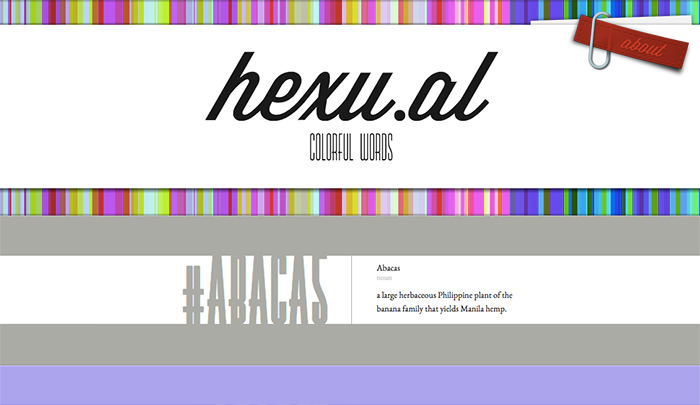
Hexu.al

Hexu.al 是一项有意思的服务,旨在为用户的留言添加色彩。当然它也能为图片和设计添加色彩。

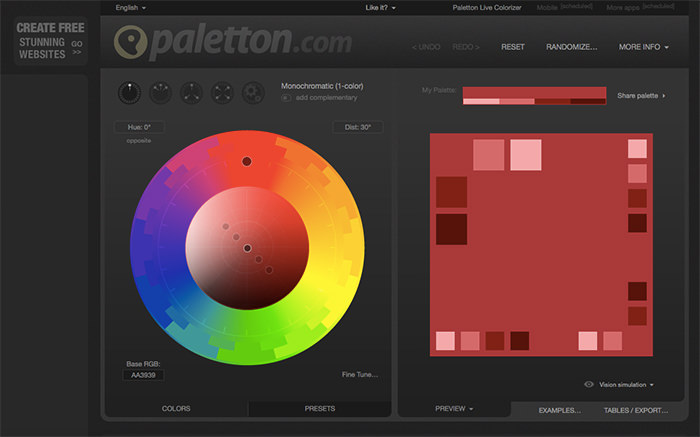
可能是目前功能最全面的在线配色工具之一。在它的帮助下,你可以创建、分析和自定义配色方案。更重要的是,它是完全免费的。

致力于帮你找到同一个色彩对应的深色和浅色,它可以帮你查找特定色彩的同色系的其他色。

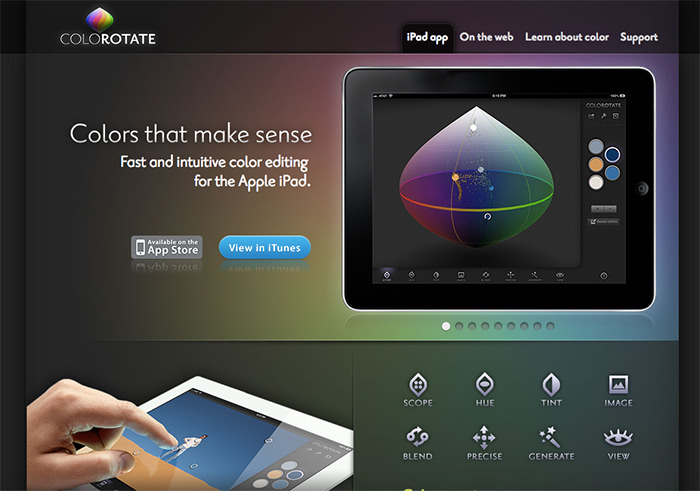
是一款为平板而生的色彩编辑APP,它的3D取色系统让你可以完全掌控配色方案。

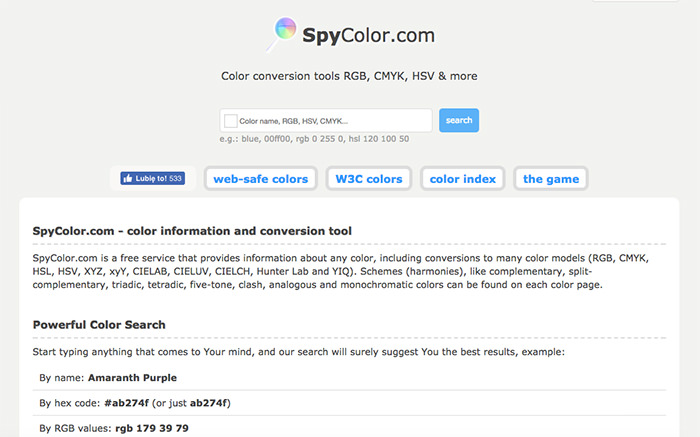
是一款完全免费的线上配色工具,它可以提供任何色彩的信息,包括它们在不同配色体系下的代码和值,比如 RGB、CMYK、HSL、HSV等等。同时,它还提供各种相关的配色方案,无论是对比色还是近似色,或者是三色、四色、五色等多种不同类型的配色。

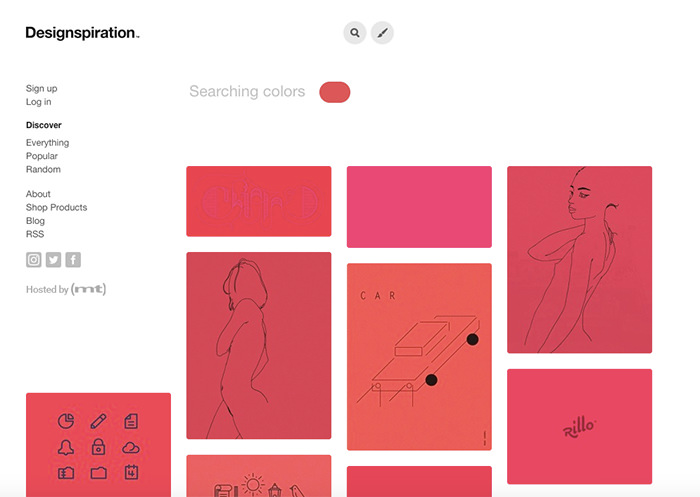
在这个网站上,你可以生成最多5种不同色调的配色方案。然后,网站会将数据库中使用类似配色的图片都展示给你,供你参考。

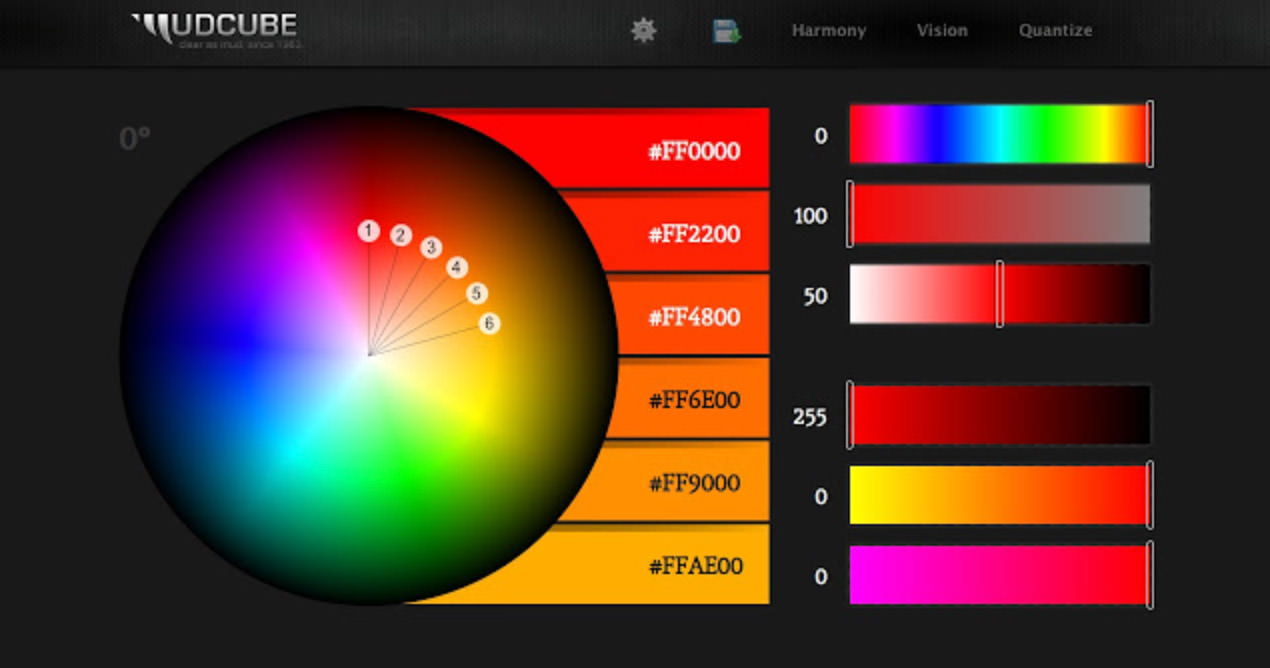
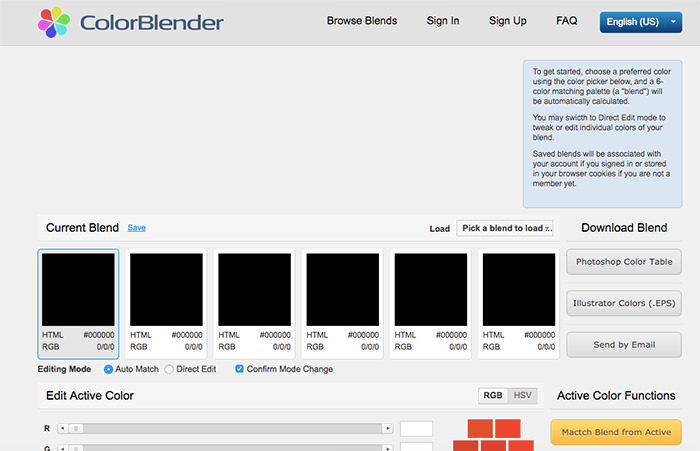
是一款非常易用的配色工具,它能根据你所选取的一种颜色,生成一套6色的配色方案。
on the Web

on the Web 是基于色彩理论来帮你探索色彩在网页中的运用。使用其中内置的配色向导、色轮和对比度分析器三个工具搭配起来能够让你更好的配色。

也是一款帮你创建自己配色方案的工具,你可以借助它找到相似的色彩,并且正确的将他们搭配成配色方案。

这一服务是为苹果用户所定制的,你可以借此探索色彩的世界,发现新的色彩,了解色彩之间的关系,如何协调地搭配等等。

在的帮助下,你可以让你所浏览的页面更加多彩,这款插件可以快速取色并粘贴到其他程序中。此外,可以帮你放大正在查看的页面,测量页面上任意两点之间的距离。内置了调色板,一方面可以方便用户获取预设的色彩,也可以保存自己从网页中抓取的色彩。DOM 功能能帮你监测DOM元素的各种信息。
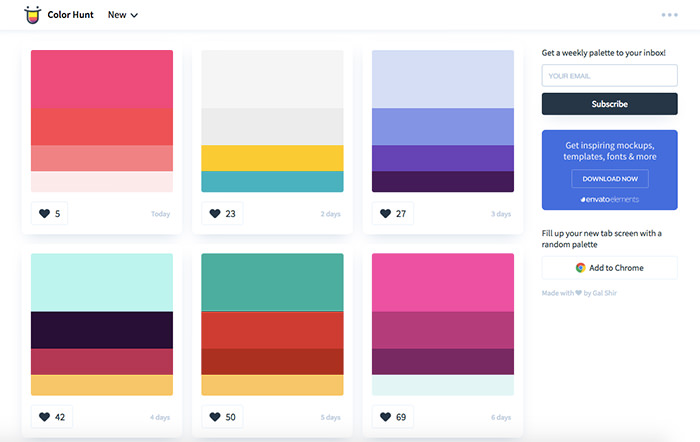
Hunt

Hunt 是一个为配色爱好者所准备的社交媒体频道。你可以在这里找到精心挑选的配色方案,还可以获得一些热门的随机配色方案运用在自己的设计项目当中。
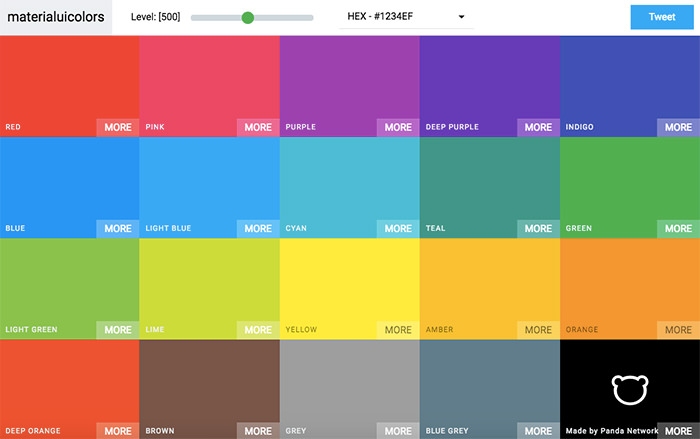
UI

UI 为扁平化风格的设计提供了对比度良好的配色方案。

只需要托拽,你就可以借助 轻松地调整UI元素的色彩。只需要安装一个插件,就可以帮你搞定这一切。

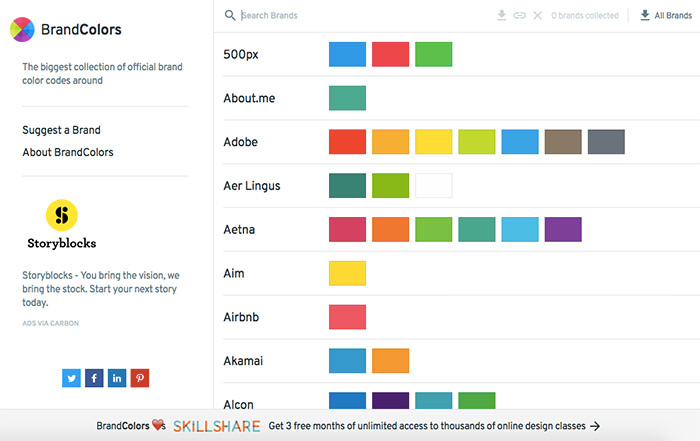
搜集了世界上最受欢迎的品牌的官方配色的配色方案,可以说是相当有价值的配色参考。
【告诉你配色里面的秘密】
《这10种色彩,是潘通预测的2017年秋冬两季流行色》《为什么蓝色会成为UI设计中最常用的色彩?》《世界上最受欢迎的色彩出炉了,她的名字叫马尔斯绿!》《风骚一点!在网页中玩转霓虹色的正确姿势》
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
================明星栏目推荐================
优优教程网: 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备: